Cara Membuat Tab Accordion di Postingan Blog Dengan CSS3 Accordion - Halo, sobat blogger semua. Apa kabar? Senang rasanya pada kesempatan kali ini saya kembali bisa menulis artikel di blog saya ini lagi. Setelah beberapa hari saya tidak update artikel di blog ini, nah mungkin sebagian dari sobat semua juga sudah menunggu artikel terbaru dari blog ini. Saya minta maaf, karna akhir-akhir ini saya mulai jarang online karna kesibukan saya sehari-hari sehingga tidak sempat untuk menulis artikel blog.
Pada artikel saya kali ini, saya akan memberikan tutorial tentang bagaimana cara membuat tab accordion di postingan blog menggunakan CSS3. Sebenarnya saya pernah menggunakan dan mencari-cari tutorial tentang membuat menu accordion dan dropdown di postingan blog ketika saya mengikuti perlombaan online, tapi saya masih merasa kesulitan dalam menemukan tutorial yang saya inginkan. Hingga saya menemukan script CSS3 Accordion, yang bisa saya gunakan untuk membuat menu tab accordion yang bisa diterapkan dipotingan blog.
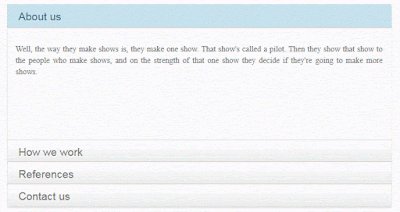
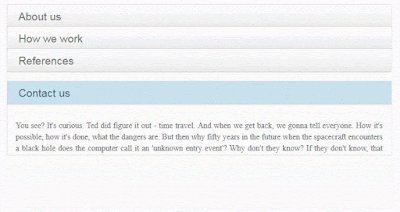
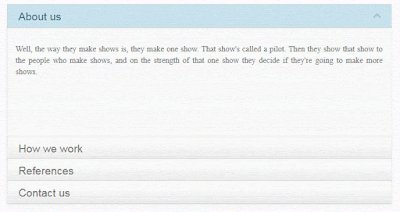
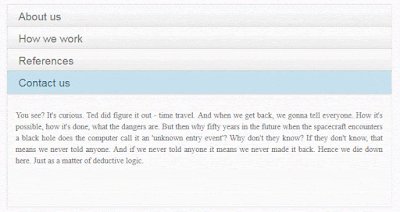
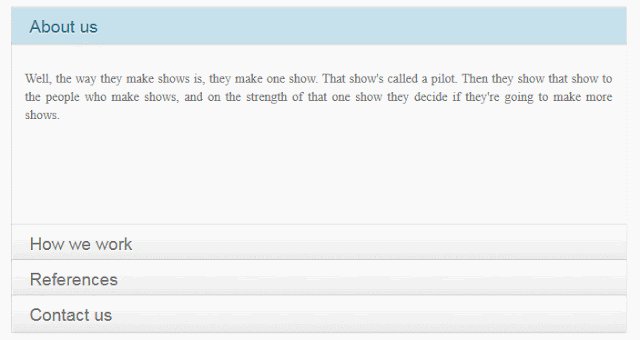
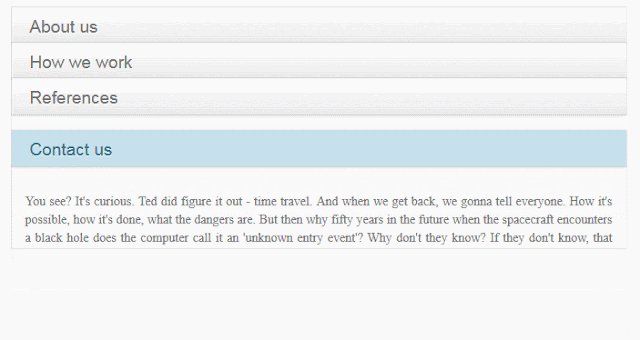
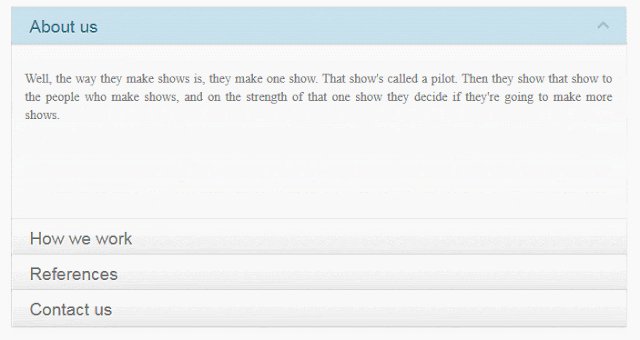
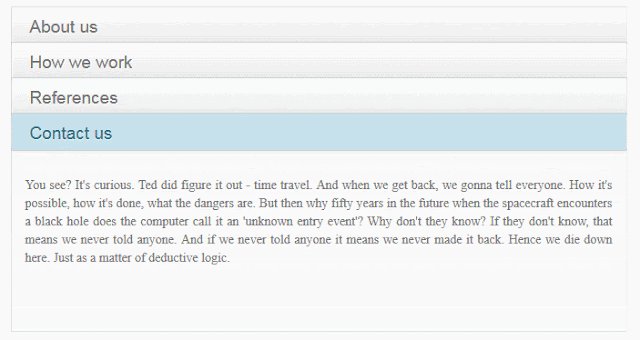
Meski menu tab accordion ini hanya menggunakan script CSS3, akan tetapi tampilan tab accordion ini bisa tampil lebih minimalist dan elegant. Selian itu, tab accordion ini juga sangat cocok dengan berbagai warna template blog kalian. Untuk lebih jelasnya, sobat bisa melihat demo dari Tab Accordion CSS3 seperti dibawah ini.
Bagaimana, tertarik? Nah, bagi sobat semua yang tertarik dan ingin mencoba menggunakan tab accrodion ini dipostingan blog. Sobat bisa menerapkan Tab Accordion di postingan blog dengan mengikuti langkah-langkah sederhana dibawah ini.
2. Klik tab template > edit html
3. Lalu cari kode]]></b:skin> dan paste kode css3 dibawah ini tepat diatas kode ]]></b:skin>
4. Kemudian simpan template.
Nah, untuk menggunakan tab accordion ini di postingan blog sobat. Kalian bisa menggunakan script HTML dibawah ini, dan paste di mode HTML posting editor.
Semoga bermanfaat..
Pada artikel saya kali ini, saya akan memberikan tutorial tentang bagaimana cara membuat tab accordion di postingan blog menggunakan CSS3. Sebenarnya saya pernah menggunakan dan mencari-cari tutorial tentang membuat menu accordion dan dropdown di postingan blog ketika saya mengikuti perlombaan online, tapi saya masih merasa kesulitan dalam menemukan tutorial yang saya inginkan. Hingga saya menemukan script CSS3 Accordion, yang bisa saya gunakan untuk membuat menu tab accordion yang bisa diterapkan dipotingan blog.
Meski menu tab accordion ini hanya menggunakan script CSS3, akan tetapi tampilan tab accordion ini bisa tampil lebih minimalist dan elegant. Selian itu, tab accordion ini juga sangat cocok dengan berbagai warna template blog kalian. Untuk lebih jelasnya, sobat bisa melihat demo dari Tab Accordion CSS3 seperti dibawah ini.
Preview
Bagaimana, tertarik? Nah, bagi sobat semua yang tertarik dan ingin mencoba menggunakan tab accrodion ini dipostingan blog. Sobat bisa menerapkan Tab Accordion di postingan blog dengan mengikuti langkah-langkah sederhana dibawah ini.
Cara Membuat Tab Accordion di Postingan Blog Dengan CSS3 Accordion
1. Masuk ke blogger2. Klik tab template > edit html
3. Lalu cari kode
.semua-tutorialku-blog{
width: 50%;
margin: 10px auto 30px auto;
text-align: left;
}
.semua-tutorialku-blog label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 1%, #eaeaea 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#ffffff), color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -o-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -ms-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#eaeaea',GradientType=0 );
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
.semua-tutorialku-blog label:hover{
background: #fff;
}
.semua-tutorialku-blog input:checked + label,
.semua-tutorialku-blog input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
.semua-tutorialku-blog label:hover:after,
.semua-tutorialku-blog input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
.semua-tutorialku-blog input:checked + label:hover:after{
background-image: url(../images/arrow_up.png);
}
.semua-tutorialku-blog input{
display: none;
}
.semua-tutorialku-blog article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
-webkit-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-moz-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-o-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-ms-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
}
.semua-tutorialku-blog article p{
color: #777;
line-height: 20px;
font-size: 14px;
padding: 15px;
}
.semua-tutorialku-blog input:checked ~ article{
-webkit-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-moz-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-o-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-ms-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
.semua-tutorialku-blog input:checked ~ article.article-semua-tutorialku-blog{
height: 200px;
text-align: justify;
}4. Kemudian simpan template.
Nah, untuk menggunakan tab accordion ini di postingan blog sobat. Kalian bisa menggunakan script HTML dibawah ini, dan paste di mode HTML posting editor.
ERROR Loading..Semoga bermanfaat..


Tidak ada komentar untuk *Cara Membuat Tab Accordion di Postingan Blog Dengan CSS3 Accordion!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.