Membuat Custom Populer Post Menjadi Full Color - Widget Populer Post adalah salah satu widget yang cukup penting didalam sebuah blog. Dimana dengan adanya widget Populer Post ini dapat memudahkan pengunjung untuk mengetahui artikel apa yang sedang Populer di Blog anda.
Populer Post juga berperan sebagai Navigasi untuk memudahkan pengunjung untuk membaca artikel diblog anda. Nah, oleh karna itu, pada kesempatan kali ini saya akan berbagi sedikit tips kecil untuk kustomisasi widget Populer Post ini. :)
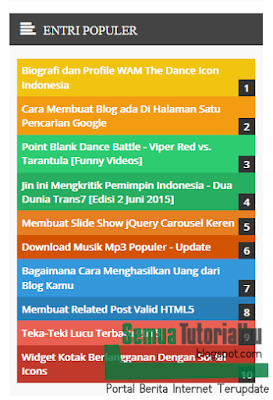
Cara kerjanya pun saya rasa tidak begitu sulit, sobat hanya perlu menambahkan Widget Populer Post Blogger Lalu menambah sedikit CSS untuk mempercantik tampilannya menjadi warna-warni. :)
Untuk Demo! Bisa dilihat diblog ini (Jika masih menggunakan ).
Untuk Demo! Bisa dilihat diblog ini (
Pemasangan:
1. Masuk ke akun Blogger
2. Pilih Template > Edit HTML
3. Lalu Copy kode berikut dan letakkan diatas tag ]]></b:skin> atau </style>
/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px} 4. Simpan Template.
5. Jangan lupa, Tambahkan Widget Entri Populer. Pilih Tata Letak > Add Gedget > Entri Populer.
6. Selesai.
Sekarang Widget Populer Post anda sudah Penuh Warna, Semoga semakin tambah bersemangat Nulis Artikelnya ya.. :) Semoga bermanfaat, Ditunggu komentarnya! :)

Tidak ada komentar untuk *Membuat Custom Populer Post Menjadi Full Color!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.