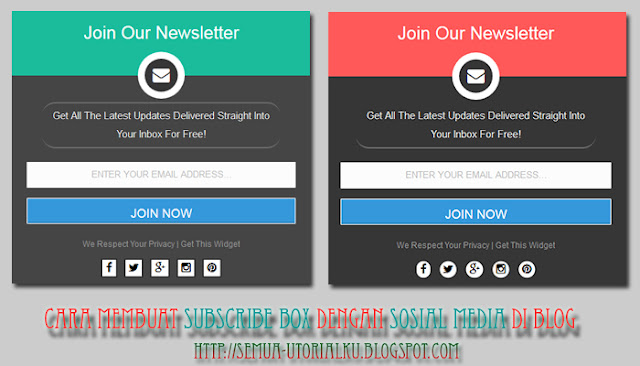
Cara Membuat Subscribe Box Dengan Sosial Media di Blog - Halo, sobat blogger. Bertemu lagi dengan saya diblog yang sederhana ini, pada kesempatan kali ini saya akan berbagi kepada sobat semua sebuah subscribe box yang dilengkapi dengan menu sosial media, seperti facebook, twitter, google+, instagram dan juga pinterest.
Tidak hanya itu, subscribe box yang akan saya bagikan kali ini juga dilengkapi dengan tombol sosial media. Dimana icon yang saya gunakan disini berasal dari fontawesome. Jadi, hanya dengan menambahkan widget subscribe box ini ke blog sobat, sobat sudah bisa mendapatkan dua fasilitas. Yaitu subscribe box dan juga tombol sosial media.
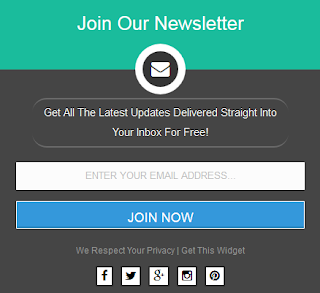
Jadi, jika sewaktu-waktu sobat bosan dengan tampilan warna subscribe box ini, sobat bisa mengganti warnanya dengan sangat mudah. Dan satu lagi, disini juga saya akan memberikan dua referensi warna subscribe box yang berbeda. Dua warna subscribe box yang saya pilih yaitu warna merah dan juga biru. Untuk lebih jelasnya, silahkan langsung saja cara penerapannya dibawah ini.
Nah, bagi kamu yang penasaran dan ingin mencoba subscribe box yang satu. Silahkan ikuti langkah-langkah sederhana dibawah ini.
Cara Membuat Subscribe Box Dengan Sosial Media di Blog
1. Masuk ke blogger, lalu pilih tata letak / layout
2. Pada bagian sidebar blog, tambahkan widget HTML/Javascript dan paste kode subscribe box dibawah ini.
Apa sih gunanya subscribe box ini?
Seperti yang kita ketahui jika sebuah subscribe box ini cukup penting untuk sebuah blog. Tujuan di adakannya subscibe box ini agar memudahkan pengunjung untuk melakukan follow melalui media email. Dimana jika kita melakukan subscribe ke sebuah blog, maka secara otomatis setiap blog yang kita ikuti melakukan update artikel, artikel tersebut akan terkirim juga ke inbox email yang kita daftarkan.Tidak hanya itu, subscribe box yang akan saya bagikan kali ini juga dilengkapi dengan tombol sosial media. Dimana icon yang saya gunakan disini berasal dari fontawesome. Jadi, hanya dengan menambahkan widget subscribe box ini ke blog sobat, sobat sudah bisa mendapatkan dua fasilitas. Yaitu subscribe box dan juga tombol sosial media.
Apa lebihnya subscribe box ini?
Mungkin sobat sudah pada tahu, jika blogger juga memiliki subscribe box default. Tetapi tampilan dari subscribe box nya kurang menarik, sehingga kurang diminati. Nah, jika sobat menggunakan subscribe box yang saya bagikan kali ini, selain tidak memakan waktu loading yang lama, subscribe box ini juga memiliki tampilan yang menarik dengan kombinasi warna yang bisa disesuaikan.Jadi, jika sewaktu-waktu sobat bosan dengan tampilan warna subscribe box ini, sobat bisa mengganti warnanya dengan sangat mudah. Dan satu lagi, disini juga saya akan memberikan dua referensi warna subscribe box yang berbeda. Dua warna subscribe box yang saya pilih yaitu warna merah dan juga biru. Untuk lebih jelasnya, silahkan langsung saja cara penerapannya dibawah ini.
Nah, bagi kamu yang penasaran dan ingin mencoba subscribe box yang satu. Silahkan ikuti langkah-langkah sederhana dibawah ini.
Cara Membuat Subscribe Box Dengan Sosial Media di Blog
1. Masuk ke blogger, lalu pilih tata letak / layout
2. Pada bagian sidebar blog, tambahkan widget HTML/Javascript dan paste kode subscribe box dibawah ini.
<style>
/* ----------------------------------------------------
Sidebar Subscription Box Widget Merah
Designed by :: http://semua-tutorialku.blogspot.com/
Keep These Credits Intact, Do Not Remove
-----------------------------------------------------*/
#semua-tutorialku-blog-subs {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#semua-tutorialku-blog-subs .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #FF5959;
}
#semua-tutorialku-blog-subs .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#semua-tutorialku-blog-subs p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#semua-tutorialku-blog-subs .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#semua-tutorialku-blog-subs .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#semua-tutorialku-blog-subs .rssform .button:hover {
background: #FF5959;
}
#semua-tutorialku-blog-subs .rssform .button {
background: #3498db;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#semua-tutorialku-blog-subs .credit_semua_tutorialku {
color: #959595;
text-align: center;
font-size: 12px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#semua-tutorialku-blog-subs .credit_semua_tutorialku a {
color: #959595;
text-decoration: none !Important;
}
#semua-tutorialku-blog-subs .social_profiles {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#semua-tutorialku-blog-subs .social_profiles a:hover {
color: #FFF;
background-color: #FF5959;
border-color: #FFF;
}
#semua-tutorialku-blog-subs .social_profiles a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#semua-tutorialku-blog-subs form {
margin-bottom: 10px !important;
}
</style>
<div id="semua-tutorialku-blog-subs">
<div class="main_tagline">Join Our Newsletter</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=SemuaTutorial-ku', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address...">
<input type="hidden" value="SemuaTutorial-ku" name="uri">
<input type="hidden" name="loc" value="en_US">
<input value="Join Now" class="button" type="submit">
</form>
</div>
<div class="credit_semua_tutorialku">We Respect Your Privacy | <a href="http://semua-tutorialku.blogspot.com/2015/12/cara-membuat-subscribe-box-dengan-sosial-media-di-blog.html">Get This Widget</a> </div>
<div class="social_profiles">
<a href="http://www.facebook.com/" target='_blank' rel='nofollow' title="Join on Facebook"><i class="fa fa-facebook"></i></a>
<a href="http://www.twitter.com/" target='_blank' rel='nofollow' title="Follow on Twitter"><i class="fa fa-twitter"></i></a>
<a href="http://plus.google.com/" target='_blank' rel='nofollow' title="Follow on Google+"><i class="fa fa-google-plus"></i></a>
<a href="http://www.pinterst.com/" target='_blank' rel='nofollow' title="Follow on Instagram"><i class="fa fa-instagram"></i></a>
<a href="http://www.pinterst.com/" target='_blank' rel='nofollow' title="Follow on Pinterest"><i class="fa fa-pinterest"></i></a>
</div>
</div><style>
/* ----------------------------------------------------
Sidebar Subscription Box Widget Biru
Designed by :: http://semua-tutorialku.blogspot.com/
Keep These Credits Intact, Do Not Remove
-----------------------------------------------------*/
#semua-tutorialku-blog-subs {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #454545;
}
#semua-tutorialku-blog-subs .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #1abc9c;
}
#semua-tutorialku-blog-subs .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#semua-tutorialku-blog-subs p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-top: 2px solid #6A6A6A;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#semua-tutorialku-blog-subs .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#semua-tutorialku-blog-subs .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#semua-tutorialku-blog-subs .rssform .button:hover {
background: #1abc9c;
}
#semua-tutorialku-blog-subs .rssform .button {
background: #3498db;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#semua-tutorialku-blog-subs .credit_semua_tutorialku {
color: #959595;
text-align: center;
font-size: 12px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#semua-tutorialku-blog-subs .credit_semua_tutorialku a {
color: #959595;
text-decoration: none !Important;
}
#semua-tutorialku-blog-subs .social_profiles {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#semua-tutorialku-blog-subs .social_profiles a:hover {
color: #FFF;
background-color: #1abc9c;
border-color: #FFF;
}
#semua-tutorialku-blog-subs .social_profiles a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 0px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#semua-tutorialku-blog-subs form {
margin-bottom: 10px !important;
}
</style>
<div id="semua-tutorialku-blog-subs">
<div class="main_tagline">Join Our Newsletter</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=SemuaTutorial-ku', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address...">
<input type="hidden" value="SemuaTutorial-ku" name="uri">
<input type="hidden" name="loc" value="en_US">
<input value="Join Now" class="button" type="submit">
</form>
</div>
<div class="credit_semua_tutorialku">We Respect Your Privacy | <a href="http://semua-tutorialku.blogspot.com/2015/12/cara-membuat-subscribe-box-dengan-sosial-media-di-blog.html">Get This Widget</a> </div>
<div class="social_profiles">
<a href="http://www.facebook.com/" target='_blank' rel='nofollow' title="Join on Facebook"><i class="fa fa-facebook"></i></a>
<a href="http://www.twitter.com/" target='_blank' rel='nofollow' title="Follow on Twitter"><i class="fa fa-twitter"></i></a>
<a href="http://plus.google.com/" target='_blank' rel='nofollow' title="Follow on Google+"><i class="fa fa-google-plus"></i></a>
<a href="http://www.pinterst.com/" target='_blank' rel='nofollow' title="Follow on Instagram"><i class="fa fa-instagram"></i></a>
<a href="http://www.pinterst.com/" target='_blank' rel='nofollow' title="Follow on Pinterest"><i class="fa fa-pinterest"></i></a>
</div>
</div>
Untuk menyesuaikan widget subscribe box ini, silahkan sobat ganti url feedburner google saya dan juga url profil sosial media dengan url milik sobat. Kemudian simpan deh widget subscribe box nya, mudah bukan.
Saya rasa itu saja untuk artikel saya kali ini, jika sobat memiliki pertanyaan atau masalah seputar widget subscribe box diatas silahkan ajukan dikotak komentar dibawah ini. Semoga artikel ini bisa bermanfaat ya, sampai jumpa.
Saya rasa itu saja untuk artikel saya kali ini, jika sobat memiliki pertanyaan atau masalah seputar widget subscribe box diatas silahkan ajukan dikotak komentar dibawah ini. Semoga artikel ini bisa bermanfaat ya, sampai jumpa.



Tidak ada komentar untuk *Cara Membuat Subscribe Box Dengan Sosial Media di Blog!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.