Cara Membuat Ghost Button Dengan CSS - Mungkin anda bertanya-tanya apa yang saya maksud dengan 'Ghost Button?' Apakah itu berarti 'Tombol Hantu?' Mungkin iya, bisa dibilang begitu. Tapi mungkin Tombol ini tidak sepenuh seperti apa yang anda bayangkan saat ini, karna Tombol ini sebenarnya hanya tombol untuk Blogger biasa, hanya saja Tombol ini disebut Ghost Button dikarenakan Penampilan Tombol ini yang hampir Transparant atau tidak bagitu terlihat. Jadi kira-kira itulah mengapa tombol ini disebut 'Ghost Button'. :) eheh,,
Tombol Ghost Button ini adalah salah satu tombol yang sedang populer dikalangan Web Design, apalagi cara membuatnya yang cukup sederhana dan mudah tapi memiliki daya tarik yang hebat dan memiliki penampilan yang bagus dan terlihat rapi dan profesional pastinya untuk sebuah website. Tombol Ghost Button ini sendiri banyak digunakan dengan design atau pada template dengan design, seperti One-Page Sites, One-Page Full-Screen Photography, Flat-Design Schemes, Portfolio dan sebagainya.
Tombol Ghost Button ini adalah salah satu tombol yang sedang populer dikalangan Web Design, apalagi cara membuatnya yang cukup sederhana dan mudah tapi memiliki daya tarik yang hebat dan memiliki penampilan yang bagus dan terlihat rapi dan profesional pastinya untuk sebuah website. Tombol Ghost Button ini sendiri banyak digunakan dengan design atau pada template dengan design, seperti One-Page Sites, One-Page Full-Screen Photography, Flat-Design Schemes, Portfolio dan sebagainya.
Cara Membuat Ghost Button
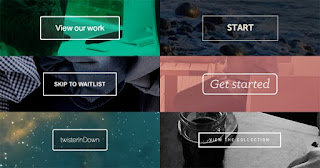
Sebelum anda tahu Cara Membuat Ghost Button, Berikut ini saya akan memberikan beberapa contoh website yang menggunakan Ghost Button:
Sebelum anda tahu Cara Membuat Ghost Button, Berikut ini saya akan memberikan beberapa contoh website yang menggunakan Ghost Button:
1. http://bilderphoto.com/
2. https://exposure.co/
3. https://couple.me/alice
4. http://www.audreyazoura.fr/
5. http://visage.co/Cara Membuat Ghost Button Dengan CSS
HTML Mark Up
Disini kita hanya membutuhkan satu baris kode dengan link <a>...</a> tag pembuka dan penutup, dan tag class untuk menghubungkan dengan kode css:
CSS Mark Up
Disini saya memberikan 7 tampilan yang berbeda dari Ghost Button,
- Basic ghost button
- Rounded corners
- Thick border
- Border color fade
- Full color fade
- Semi-transparent fade
- Size transition effect
CSS Mark Up
.ghost-button {HTML Mark Up
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 1px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
}
.ghost-button:hover,
.ghost-button:active {
background-color: #fff;
color: #000;
}
<a class="ghost-button" href="#">Text goes here</a>
2. Rounded Corners
CSS Mark Up
.ST-rounded-corners {HTML Mark Up
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 1px solid #fff;
border-radius: 5px;
text-align: center;
outline: none;
text-decoration: none;
}
.ST-rounded-corners:hover,
.ST-rounded-corners:active {
background-color: #fff;
color: #000;
}
<a class="ST-rounded-corners" href="#">Text goes here</a>
3. Thick Border
CSS Mark Up
.gb-thick-border {HTML Mark Up
display: inline-block;
width: 200px;
font-weight: bold;
padding: 8px;
color: #fff;
border: 3px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
}
.gb-thick-border:hover,
.gb-thick-border:active {
background-color: #fff;
color: #000;
}
<a class="gb-thick-border" href="#">Text goes here</a>
4. Border Color Fade
CSS Mark Up
.gb-border-fade {HTML Mark Up
display: inline-block;
width: 200px;
padding: 8px;
color: #ffffff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.gb-border-fade:hover,
.gb-border-fade:active {
color: #66d8ed;
border-color: #66d8ed;
}
<a class="gb-border-fade" href="#">Text goes here</a>
5. Full Color Fade
CSS Mark Up
.gb-full-fade {HTML Mark Up
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
background-color: transparent;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.gb-full-fade:hover,
.gb-full-fade:active {
background-color: #668898;
border-color: #374f5b;
color: #fff;
}
<a class="gb-full-fade" href="#">Text goes here</a>
6. Semi-transparent Fade
CSS Mark Up
.gb-semi-transparent {HTML Mark Up
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.gb-semi-transparent:hover,
.gb-semi-transparent:active {
background-color: #fff; /* fallback */
background-color: rgba(255, 255, 255, 0.1);
border-color: #fff; /* fallback */
border-color: rgba(255, 255, 255, 0.1);
}
<a class="gb-semi-transparent" href="#">Text goes here</a>
7. Size Transition Effect
CSS Mark Up
.gb-size-transition {HTML Mark Up
display: inline-block;
width: 200px;
height: 25px;
line-height: 25px;
margin: 0 auto;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.gb-size-transition:hover,
.gb-size-transition:active {
width: 220px;
}
<a class="gb-size-transition" href="#">Text goes here</a>
Note! Tidak mendukung untuk background dengan warna #fff;
Ghost Button bisa menjadi salah satu design button yang bagus dengan tampilan yang dinamis, dan terlihat menarik untuk diletakkan diblog anda sebagai tombol link. Baiklah, saya rasa itu saja yang bisa saya bagikan untuk artikel kali ini tentang Cara Membuat Ghost Button Dengan CSS. Semoga bermanfaat dan Sampai jumpa..






Tidak ada komentar untuk *Cara Membuat Ghost Button Dengan CSS!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.