Slide Show jQuery Carousel atau Slider jQuery Carousel adalah sebuah slideshow dengan jQuery Javascript yang menampilkan animasi galeri gambar/image dan konten HTML (teks, link, foto dsb.), umumnya banyak digunakan pada website portofolio dan fotografi. jQuery Carousel Slide Show juga banyak yang telah digunakan sebagai widget blogger seperti menampilkan update post terbaru, popular posts, related posts secara otomatis. Kali ini saya ingin sharing tutorial cara membuat Slideshow jQuery Carousel Keren di Blogger, tampilan yang lebih apik dengan UI Kit (Psd).
 |
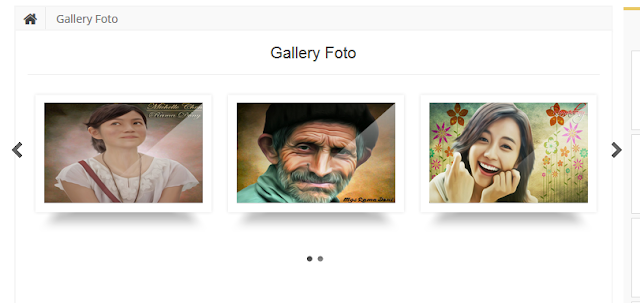
| Penampakan Slide Show jQuery Carousel |
Desain tutorial jQuery Carousel yang saya kutip dari original source di favbulous.com ini, cukup mudah diikuti dan dipahami. So, saya tertarik membaginya kembali buat sobat bloggger semua. Berikut kelebihan fitur dari jQuery Carousel Slide Show ini :
- Support jQuery framework
- Fitur Previous dan Next Arrows
- Fitur Number navigation atau pagination
- Menampilkan multiple items (banyak item) pada saat bersamaan
- Support IE, FF, Safari and Chrome
Cara Pasang Slide Show jQuery Carousel di Blog
Langkah Pertama
Pertama-tama pastikan template Anda sudah menggunakan valid DOCTYPE, ini tentu berlaku untuk semua type carousel agar berfungsi dengan baik.
Kedua letakkan file js. berikut termasuk jQuery library dan carouFredSel-plugin jquery dibawah ini tepat sebelum tag </head>.
Pertama-tama pastikan template Anda sudah menggunakan valid DOCTYPE, ini tentu berlaku untuk semua type carousel agar berfungsi dengan baik.
Kedua letakkan file js. berikut termasuk jQuery library dan carouFredSel-plugin jquery dibawah ini tepat sebelum tag </head>.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://yourjavascript.com/11152481411/slide-show-jquery-carousel.js"></script>
Untuk jQuery library, adalah opsional jika template Anda sudah memakainya baik jQuery versi terbaru jquery-1.9.1.min.js; jquery-1.8.1.min.js; jquery-1.7.1.min.js; jquery-1.6.1.min.js; jquery-1.5.2.min.js, atau versi jquery lainnya maka script jQuery yang pertama tidak perlu dipasang lagi. Cukup satu jquery min saja di template, agar tidak terjadi conflict script. Letakkan saja carouFredSel packed jquery diatas sebelum tag </head>.
Langkah Kedua
Selanjutnya copy code CSS berikut dan paste tepat sebelum tag ]]></b:skin>
Selanjutnya copy code CSS berikut dan paste tepat sebelum tag ]]></b:skin>
#carousel {
margin: 0 0 30px 0;
width: 735px;
position:relative;
}
#carousel ul {
margin: 0;
padding: 0;
list-style: none;
display: block;
}
/* Polaroid background image put here */
/* Need to set the width and height of the polaroid frame */
#carousel li {
font-size: 40px;
color: #999;
text-align: center;
width: 232px;
height: 178px;
padding: 0;
margin: 6px;
display: block;
float: left;
background: transparent url('http://2.bp.blogspot.com/-AFTIdQe9Mto/UZAKoggu4zI/AAAAAAAAHrA/UpVc2lt-hdE/s1600/carousel_polaroid.png') no-repeat 0 0;
position:relative;
}
/* Position the image to fit into the polaroid frame */
/* We use margin-top to bump it down */
#carousel li img {
width:201px;
height:127px;
margin-top:14px;
}
/* We put the glare background in here */
/* We make it a block element and absolute position */
/* z-index to make sure it appear on top of the image */
#carousel li a {
width:201px;
height:127px;
position:absolute;
display:block;
z-index:2;
top:14px;
left:16px;
background: transparent url('http://1.bp.blogspot.com/-N046u-3n1K4/UZAKvFyxNQI/AAAAAAAAHrI/hhUEaavCSjk/s1600/carousel_shine.png') no-repeat 0 0;
text-indent:-999em;
}
.clearfix {
float: none;
clear: both;
}
/* Skin the button with carousel control sprite*/
/* Make it position absolute to move it easily */
#carousel .prev, #carousel .next {
margin-left: 10px;
width:15px;
height:21px;
display:block;
text-indent:-999em;
background: transparent url('http://3.bp.blogspot.com/-ce1EFh0CSlc/UZAKWbXWgVI/AAAAAAAAHq4/whG5YuSL-q0/s1600/carousel_control.png') no-repeat 0 0;
position:absolute;
top:70px;
}
/* Individual setting for previous button */
#carousel .prev {
background-position:0 0;
left:-30px;
}
#carousel .prev:hover {
left:-31px;
}
/* Individual setting for next button */
#carousel .next {
background-position: -18px 0;
right:-20px;
}
#carousel .next:hover {
right:-21px;
}
#carousel .pager {
margin:0 auto;
text-align: center;
}
/* Style the pagination button with dot */
/* Same as prev and next button, we use the same css sprite */
#carousel .pager a {
margin: 0 5px 0 0;
text-decoration: none;
display:inline-block;
width:8px;
height:8px;
background: transparent url('http://3.bp.blogspot.com/-ce1EFh0CSlc/UZAKWbXWgVI/AAAAAAAAHq4/whG5YuSL-q0/s1600/carousel_control.png') no-repeat -2px -32px;
text-indent:-999em;
}
#carousel .pager a.selected {
text-decoration: underline;
background: transparent url('http://3.bp.blogspot.com/-ce1EFh0CSlc/UZAKWbXWgVI/AAAAAAAAHq4/whG5YuSL-q0/s1600/carousel_control.png') no-repeat -12px -32px;
}
Dan langkah terakhir ini adalah memasang elemen-elemen HTML sebagai widget Carousel Slide Show Anda di blog. Copy semua kode dibawah termasuk Javascript ekskusi carouFredSel-plugin dimanapun Anda suka, biasanya dibawah Judul Blog atau diatas judul post, atas footer atau bisa juga diHalaman Statis.
Pilih Tata Letak Blogger > Tambahkan Gadget > pilih HTML/JavaScript > pastekan semua kode dibawah > Simpan.
<div id="carousel">
<ul>
<li><img alt="Image1" src="/Slide-Show-jQuery-Carousel/images/1.jpg" /><a href="#">Image1</a></li>
<li><img alt="Image2" src="/Slide-Show-jQuery-Carousel/images/2.jpg" /><a href="#">Image2</a></li>
<li><img alt="Image3" src="/Slide-Show-jQuery-Carousel/images/3.jpg" /><a href="#">Image3</a></li>
<li><img alt="Image4" src="/Slide-Show-jQuery-Carousel/images/4.jpg" /><a href="#">Image4</a></li>
<li><img alt="Image5" src="/Slide-Show-jQuery-Carousel/images/5.jpg" /><a href="#">Image5</a></li>
<li><img alt="Image6" src="/Slide-Show-jQuery-Carousel/images/6.jpg" /><a href="#">Image6</a></li></ul>
<div class="clearfix"></div>
<!-- prev and next button -->
<a id="prev" class="prev" href="#"></a>
<a id="next" class="next" href="#">></a>
<!-- pagination -->
<div id="pager" class="pager"></div>
</div>
<script type="text/javascript">
$(function() {
$('#carousel ul')
.carouFredSel({prev: '#prev', next: '#next', pagination: "#pager", auto: true, scroll: 1000, pauseOnHover: true});
});
</script> *Anda tinggal mengganti URL Image/Foto miliki anda. :) Enjoy!
Bagaimana? cukup mudah bukan artikel kali ini tentang "Membuat Slide Show jQuery Carousel Keren", dalam menerapkannya diblog anda. Jika anda memiliki masalah dalam penerapannya, silahkan ajukan disini. Sampai Jumpa :)
Tidak ada komentar untuk *Membuat Slide Show jQuery Carousel Keren!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.