Cara Membuat Pop Up Like Box Facebook - Apa kabar sobat Tutorialku? Senang rasanya hari ini saya masih berkesempatan untuk berbagi pengetahuan dengan anda semua. Pertama-tama saya ingin mengucapkan Terima kasih kepada anda yang telah membaca dan mengunjungi blog saya yang sederhana ini. Semoga artikel disini dapat bermanfaat untuk anda semua.
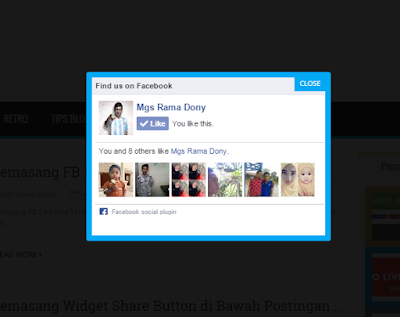
Cara Membuat Pop Up Like Box Facebook - Seperti pada judul postingan kali ini saya akan berbagi tutorial tentang bagaimana cara memasang pop up like box facebook diblog anda. Pop Up Like Box Facebook berguna untuk meningkatkan traffic like pada Fanspage blog kita. Jadi pengunjung blog melakukan like pada Fanspage kita jadi lebih meningkat. :)
Langsung saja deh, untuk Cara Membuat Pop Up Like Box Facebook silahkan ikuti langkah-langkah dibawah ini :
1. Masuk ke Blogger anda.
2. Lalu pilih Tata Letak > Tambahkan Gadget > HTML/Javascript.
3. Lalu masukkan semua kode dibawah ini didalam widget tersebut.
<style scoped='' type='text/css'> #fb-fanbox {display:none;background:rgba(0,0,0,0.9);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;-webkit-transform:translateZ(0);} #fb-boxclose {width:100%;height:100%;-webkit-transform:translateZ(0);} #fb-boxview {background:#fff;border:8px solid #03a9f4;width:340px;height:230px;position:absolute;top:33%;left:37%;border-radius:3px;} #fb-closebox {float:right;cursor:pointer;position:absolute;right:-1px;top:-2px;z-index:2;} #fb-closebox:before {content:"CLOSE";padding:5px 8px;background:#03a9f4;color:#fff;font-weight:normal;font-size:10px;font-family:inherit;} #fb-boxlink,#fb-boxlink a.visited,#fb-boxlink a,#fb-boxlink a:hover {color:#aaaaaa;font-size:9px;text-decoration:none;text-align:center;padding:5px;} </style> <script type='text/javascript'> //<![CDATA[ jQuery.cookie = function (key, value, options) { // Pengaturan cookie if (arguments.length > 1 && String(value) !== "[object Object]") { options = jQuery.extend({}, options); if (value === null || value === undefined) { options.expires = -1; } if (typeof options.expires === 'number') { var days = options.expires, t = options.expires = new Date(); t.setDate(t.getDate() + days); } value = String(value); return (document.cookie = [ encodeURIComponent(key), '=', options.raw ? value : encodeURIComponent(value), options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE options.path ? '; path=' + options.path : '', options.domain ? '; domain=' + options.domain : '', options.secure ? '; secure' : '' ].join('')); } // Dapatkan cookie options = value || {}; var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent; return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null; }; //]]> </script> <script type='text/javascript'> jQuery(document).ready(function($){ if($.cookie('popup_facebook_box') != 'yes'){ $('#fb-fanbox').delay(3000).fadeIn('fast'); $('#fb-closebox, #fb-boxclose').click(function(){ $('#fb-fanbox').stop().fadeOut('fast'); }); } $.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 }); }); </script> <div id='fb-fanbox'> <div id='fb-boxclose'> </div> <div id='fb-boxview'> <div id='fb-closebox'> </div> <iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php? href=https://www.facebook.com/mgs.ramadony&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false' style='border:none;overflow:hidden;width:339px;height:200px;'></iframe> </div> </div>
Keterangan:
1. Gantu URL https://www.facebook.com/mgs.ramadony dengan URL fanspage anda.
2. Jika anda ingin menampilkan Facebook Like Box ini disetiap kali halaman blog anda dibuka, silahkan hapus kode $.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 }); Pada kode diatas dan Nonaktifkan cookie : false pada script dibawah ini ( Jika terpasang pada template anda ).
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'KODE-APLIKASI',
status : true, // check login status
cookie : false, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Bagaimana? cukup mudah bukan Cara Membuat Pop Up Like Box Facebook. Semoga artikel kali ini dapat bermanfaat untuk anda semua, Jika anda memiliki masalah silahkan ajukan disini. Sampai Jumpa.

Tidak ada komentar untuk *Cara Membuat Pop Up Like Box Facebook!
Silahkan berkomentar sesuai topik artikel diatas dan jangan buang waktu anda hanya untuk membuat komentar SPAM disini.